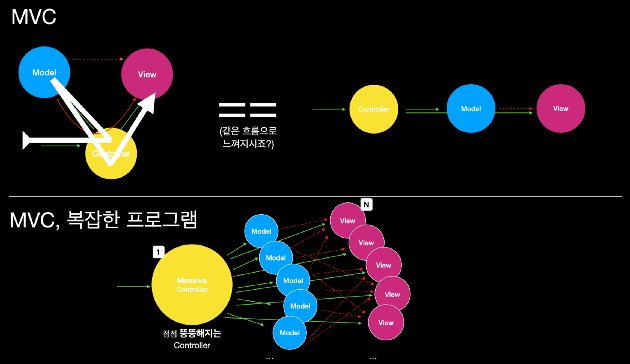
MVC
Model
View
Controller
개발할 때 3가지 형태로 역할을 나누어 개발하는 방법론을 MVC 패턴이라 한다.
모델 Model
어플리케이션의 정보, 데이터를 나타낸다.
어플리케이션이 무엇을 할것인지를 정의하며 내부 비지니스 로직을 처리하기 위한 역할을 한다.
모델의 규칙
1. 사용자가 편잡하길 원하는 모든 데이터를 갖고 있어야 한다.
2. view나 controller에 대해서 어떤 정보도 알지 못한다.
3. 변경이 일어나면, 변경 통지에 대한 처리 방법을 구현해야한다.
1 -> 화면안의 네모박스에 글자가 표현된다면, 네모박스의 화면 위치 정보, 네모박스의 크기정보, 글자내용, 글자의 위치, 글자의 포맷 정보 등을 가지고 있어야 한다는 것
2 -> 데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지면 안 된다는 말
3 ->모델의 속성 중 텍스트 정보가 변경이 된다면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 한다. 또한 모델은 재사용가능해야 하며 다른 인터페이스에서도 변하지 않아야 한다.
뷰 View
화면에 무엇인가를 보여주기 위한 역할
input 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타낸다. 다시 말해 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당한다. 데이터를 기반으로 사용자들이 볼 수 있는 화면이다.
뷰의 규칙
1. 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
2. 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
3. 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
1 -> 화면에 글자를 표시 하기 위해, 모델이 가지고 있는 정보를 전달받게 될텐데, 그 정보를 유지하기 위해서 임의의 뷰 내뷰에 저장하면 안된다. 단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고 그 화면을 그릴 때 필요한 정보들은 저장하지 않아야 함!
2 -> 모델과 같은 자기 자신의 빼고는 다른 요소는 참조하거나 어떻게 동작하는지 알아서는 안된다. 그냥 뷰는 데이터를 받으면 화면에 표시해주는 역할만 가진다고 보면 된다.
3 -> 모델과 같이 변경이 일어났을 때 이른 누군가에게 변경을 알려줘야 하는 방법을 구현해야 한다. 뷰에서는 화면에서 사용자가 화면에 표시된 내용을 변경하게 되면 이를 모델에게 전달해서 모델을 변경해야 할 것이다. 그 작업을 하기 위해 변경 통지를 구현한다.
그리고 재사용가능하게끔 설계를 해야 하며 다른 정보들을 표현할 때 쉽게 설계를 해야 합니다.
컨트롤러 Controller
모델이 “어떻게” 처리할 지를 알려주는 역할을 하고, 모바일에서는 화면의 로직처리 부분이다.
화면에서 사용자의 요청을 받아서 처리되는 부분을 구현되게 되며, 요청 내용을 분석해서 Model과 View에 업데이트 요청을 하게 된다. (모델과 뷰의 중개 역할)
컨트롤러의 규칙
1. 모델이나 뷰에 대해서 알고 있어야 한다.
2. 모델이나 뷰의 변경을 모니터링 해야 한다.
1 -> 모델이나 뷰는 서로의 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있는데 이를 컨트롤러가 중재하기 위해 모델과 그에 관련된 뷰에 대해서 알고 있어야 한다.
2 -> 모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각각의 구성 요소에게 통지를 해야 한다.
또한, 애플리케이션의 메인 로직은 컨트롤러가 담당하게 된다.
MVC가 필요한 이유와 의의
사용자가 보는 페이지, 데이터처리, 그리고 이 2가지를 중간에서 제어하는 컨트롤, 이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중을 할 수 있게 된다.
공장에서도 하나의 역할들만 담당을 해서 처리를 해서 효율적이듯...
서로 분리되어 각자의 역할에 집중할 수 있게끔하여 개발을 하고 그렇게 애플리케이션을 만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고, 중복코딩이라는 문제점 또한 사라지게 된다.
MVC패턴은 결국 "어떻게 나눌 것인가"에 대한 해답 중 하나다. 어떤 특정한 역할들에 대해 역할분담을 할 때 가이드라인을 제시하는 방법 중 하나가 바로 MVC패턴!!!!!
MVC패턴의 한계
MVC에서 View는 Controller에 연결되어 화면을 구성하는 단위요소이므로 다수의 View들을 가질 수 있다. 그리고 Model은 Controller를 통해서 View와 연결되어지지만, 이렇게 Controller를 통해서 하나의 View에 연결될 수 있는 Model도 여러개가 될 수 있다.

즉, 화면에 복잡한 화면과 데이터의 구성 필요한 구성이라면, Controller에 다수의 Model과 View가 복잡하게 연결되어 있는 상황이 생길 수 있다 MVC가 너무 복잡하고 비대해져서, 새 기능을 추가할때마다 크고 작은 문제점을 가지고 소드 분석이나 테스트도 어렵다.... 이런 형태의 MVC를 Massive ViewController (대규모 MVC 어플리케이션) 라고 부른다.
그래서 위의 문제점을 보완한 여러 다양한!! 패턴을 파생시켰습니다.
MVP, MVVM, Viper, Clean Architecture, Flux, Redux, RxMVVM….
Reference.
'🔥 > 기타 등등 🎸' 카테고리의 다른 글
| [git] git flow : 다양한 브랜치 전략 (0) | 2021.08.31 |
|---|